HTML stands for Hyper Text Markup Language. Markup is the key word in HTML, because HTML describes the content of the page. CSS stands for Cascading Style Sheets. Here, Style is the key word. CSS styles the page’s contents.
CSS files end with the extension .css and are linked to your HTML page using the <link> tag:
<link href="assets/css/style.css" rel="stylesheet" type="text/css" />
The <link> tag should always live inside the head of your HTML document, as seen here:
CSS syntax has three main components:
selectorpropertyvalue p {
font-size: 15px;
margin-bottom: 10px;
}
Selectors are any HTML element, for example: p, a, hr, strong, and h1 are all selectors. They are the tags in an HTML document. In the example above, p is the selector.
Every selector has a set of valid properties that can be assigned various values. In the example above, font-size and margin-bottom are both properties and 15px and 10px are their respective values.
Keep in mind, if this CSS file were attached to this page, it would apply the above styling to every paragraph within the document. CSS, like HTML, can contain comments. To open a comment, type /*. To close, type */.
You can also define your own selectors using classes and IDs. Classes and IDs are HTML attributes, like src or href. The big difference between classes and IDs is that classes are repeatable, whereas IDs can be used only once. You can attach a class or an ID to any HTML element like this:
To reference an ID in your CSS document, you must use a hash tag as a prefix (ie: #intro). To reference a class, use a period as a prefix (ie: .normal).Now I can use the selector #intro to control the appearance of the first paragraph, the selector .normal to control the second, and the selector .indent to control the third. For example:

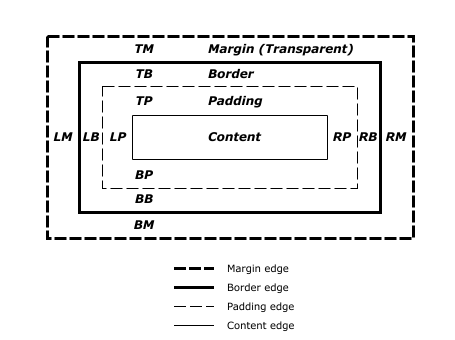
The box model